How to Insert Custom Aspect Ratio Videos with Elementor Video Widget
At this time Elementor page builder for WordPress doesn't support custom aspect ratios for its video widget. Here's how to change that and insert videos of any aspect ratio
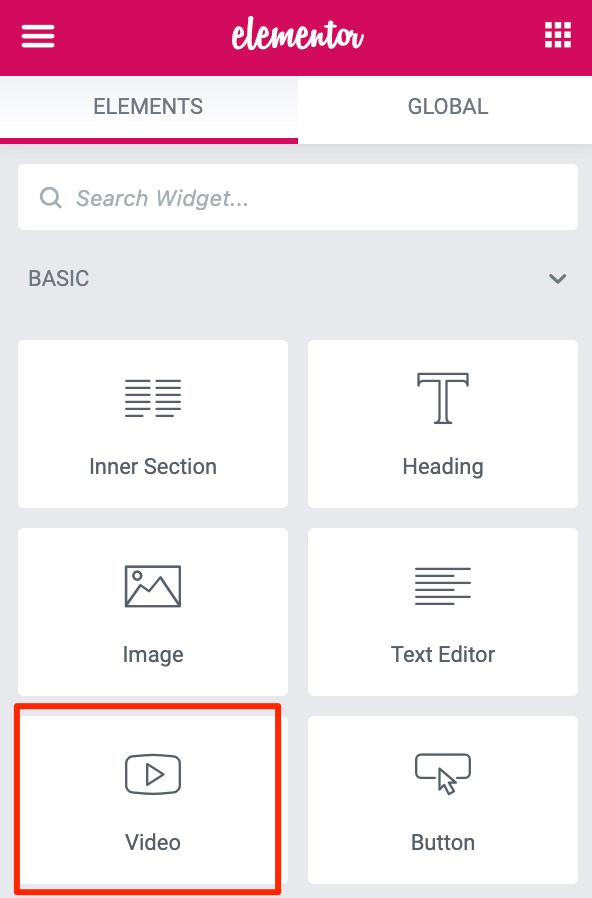
- use the built-in Elementor Video widget and select your video

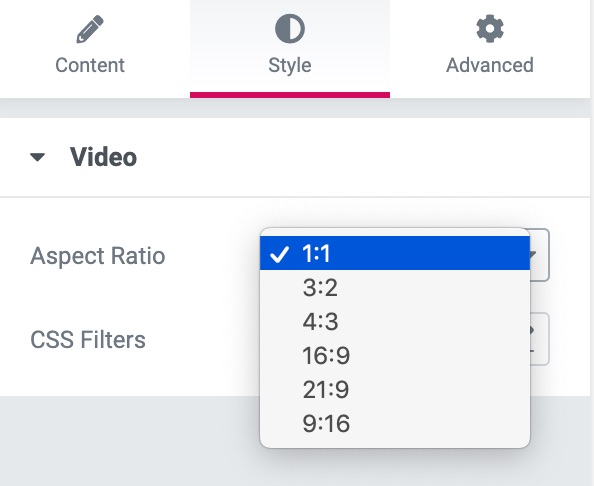
- choose the 1:1 aspect ratio under the style setting
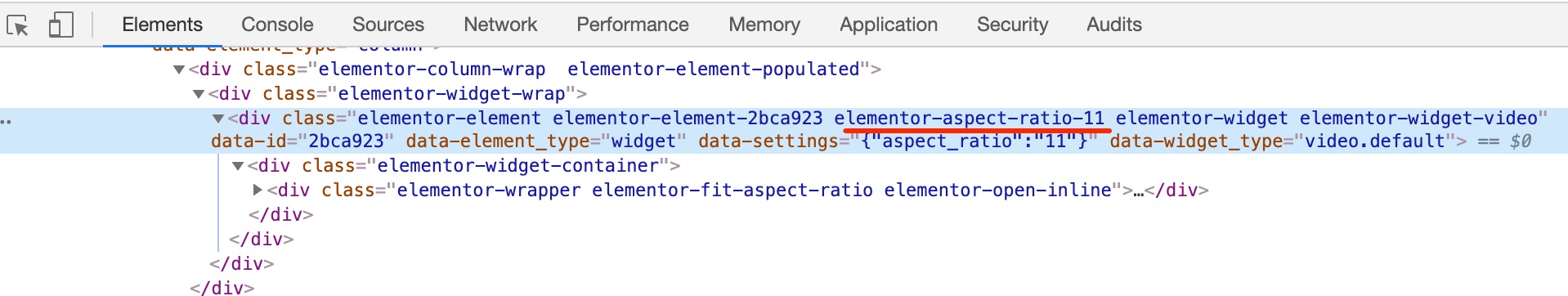
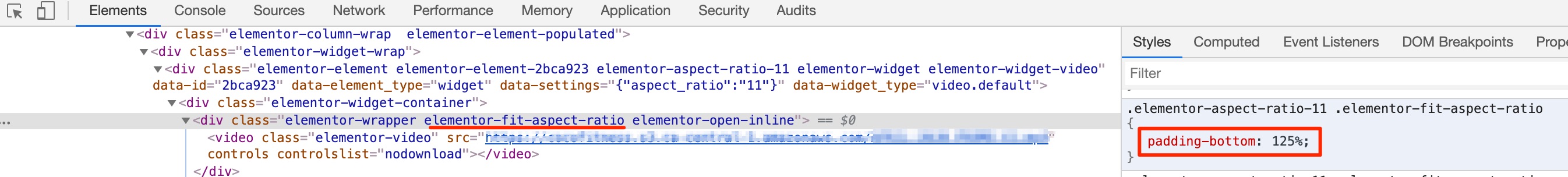
- publish the page, then use web inspector to locate the markup for the video in the HTML. You'll recognise it because of the class 'elementor-aspect-ratio-11'
- select its child with the class 'elementor-fit-aspect-ratio'
and experiment with different % values for 'padding-bottom' until you find the value which fits your custom aspect ratio. You'll need to increase the bottom padding if your video is portrait format and decrease it if it's landscape. In my case it was 125%. Copy the selector and this padding value from web inspector and return to Elementor
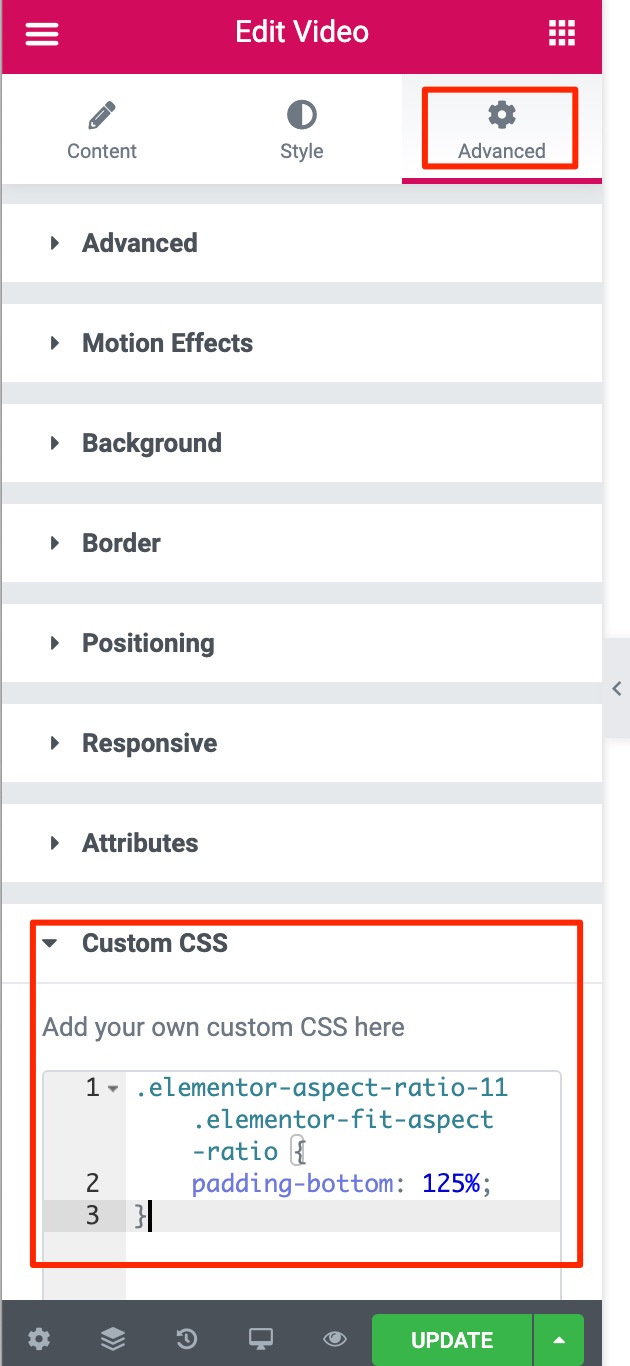
- go the video widget settings > advanced and paste into the custom CSS field, save and check.
Good luck!