Optimising images and reducing file sizes
It's sometimes difficult to create fast loading web pages, while at the same time including large and full-screen images.
Here's a super easy way to reduce your image sizes by 50% ... plus it's lossless
Imageoptim is brilliant, and it handles JPEG, animated GIF, PNG and SVG images, and also strips out unnecessary metadata. The default setting is lossless and won't decrease the quality of your images.
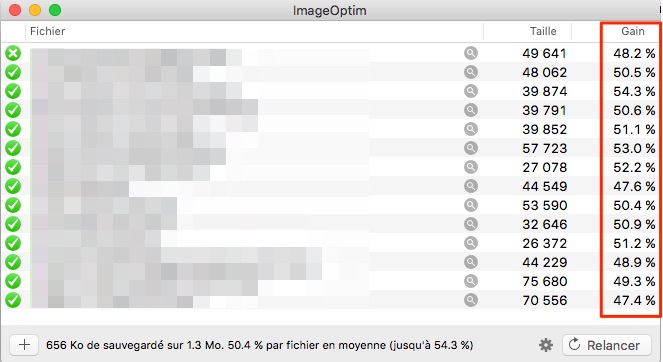
Here's the result when I optimised a folder of real-world website images that had been saved by Photoshop and Sketch at 60% quality. You can see that there was an approx 50% reduction in size for every image.

There's a free download for MacOSX and Linux at imageoptim.com, and paid web service for any platform at imageoptim.com/api